Code Modules — Docs
Sample Website and Modules
Sample Website and Modules
View the Sample Website and Its Source Code
There’s a built-out website — sample.codemodules.net — created using Code Modules that is available as a demo and for your inspection. The source for the website can be read or downloaded on GitHub.
Starter Set of Modules for Download
There is a stripped down skeleton set of modules available in the app/modules-starter/ folder on the GitHub site. This is a good starting point. Download the files and put them in your app/modules/ folder. Point BBEdit’s settings to use this folder for your includes, and start authoring.
About the Sample Website

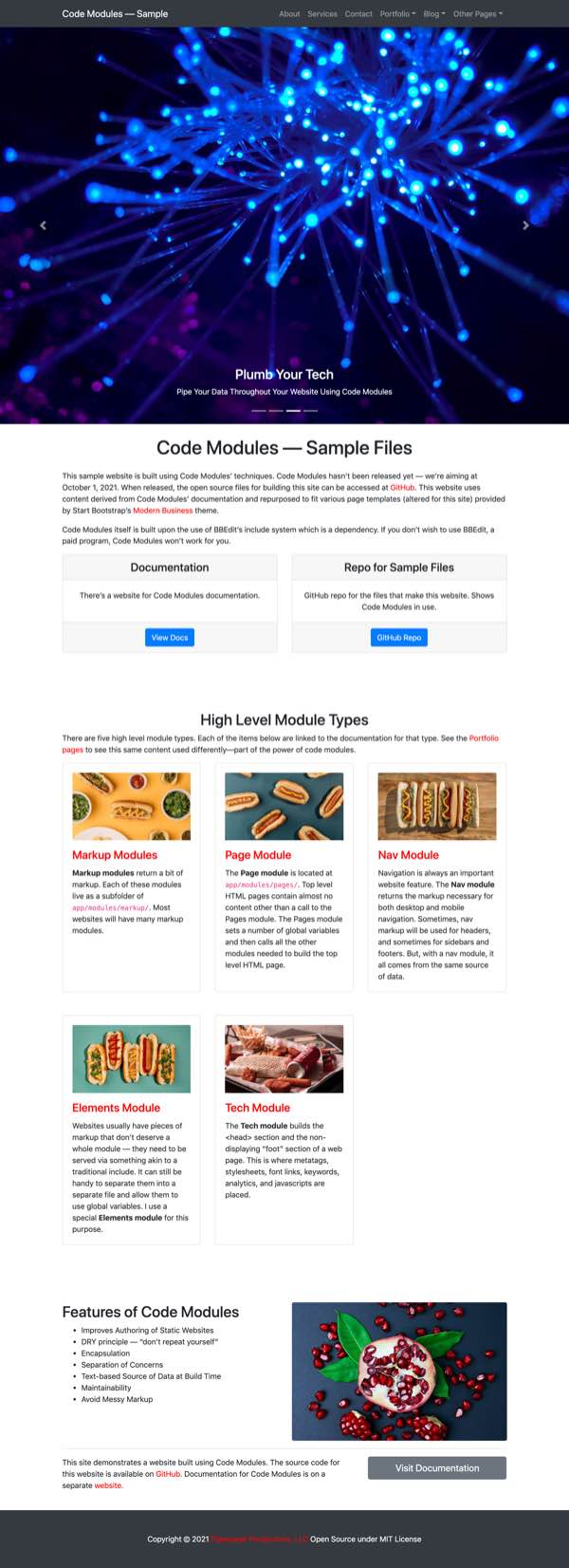
Screenshot of the Home Page of the Sample Website. Built using Code Modules, its source code can be examined on GitHub.
The Sample Website is styled in a utilitarian fashion using the Modern Business template and Bootstrap 5. A mix of real content (about Code Modules) and fake content (about a company selling hot dogs) was used to build out the template pages. The idea is to give an almost real-world sample that’s analogous to a site that web developers might build for their clients. By looking at the Sample Website’s pages, their source code, the files and particularly the modules on GitHub, and this documentation, web developers can adopt Code Modules into their own work flow should they be so inclined.
The Nav module is a good example of the power of Code Modules. The Sample Website adds recent blog posts and portfolio items into the navigation at build time. The maintainer needs only create a new blog post and add it to the list of blog posts (all in the Blog module), and the Nav module takes care of the rest. On the next build, the new post is automatically added to the top navbar and different navigation markup is provided for the 404 and Sidebar pages. This is done without a database and without conditionals; it’s all about using variables to route through the includes organized as modules.
Using Code Modules in a production environment is always messier than would be suggested by looking at the documentation. Some of the Sample Website modules could use refactoring. Code Modules are respectful of deadlines, because you can just get it working and then revisit the module later on to make it elegant.